Streak Stars
UX Design
Feature Design
Gameberry Labs
Feb 2023
6 months
About
An end-to-end case study for a social competitive feature with the objective to improve monetization.
My Role
User Experience Design
Product Strategy
User Research
Team
Product Managers
Game Designer
UI/UX Designer
Data Analyst
Artist
Developer

The Company
Gameberry Labs is a bootstrapped game studio which makes gamified board games.

The Product
Ludo Star has over 200k+ Daily Active users and 1.5M+ Downloads, catering to Middle Easter users
Our user wants a
differentiating factor
Meet Ahmed
He is a 40 year old business man from Saudi Arabia


I love collecting Dice and token skins
umm Honestly, I just like the attention it gets me


However, I have a complaint

I spend 8-10 hours daily on the game playing 15+ games, way more than others

I have 200M Gems, yet there’s
no difference
between me and them

I want to compete with players of my own league, and prove them all that
I’m the best
Players love to compete and win cosmetic rewards.
…..And
If that means they have to pay,
they can and they will
Win games to build streak
earn points, hit milestones, and climb the
leaderboard for exclusive weekly rewards.
The Clubs Leaderboard in Ludo Star boosted engagement and
revenue
by
leveraging competition, personalization, and player recognition.
What is clubs leaderboard?
Launched the Clubs Leaderboard, where players could send gifts to earn leaderboard points.
The top gifter of the week received a special badge as a reward.

😤 Competition Drives Spending
Players were eager to spend in-game currency to climb the leaderboard and secure the top spot.
🎭 Cosmetics Matter
Unique, flashy items were a huge hit, especially when they could be displayed on player profiles.
🏆 Recognition Motivates
Badges and rare items became significant sources of pride, encouraging players to keep participating.
Create loss aversion
by emphasizing advancement and prizes,and show rewards
to motivate users.
Why I Did It
To identify ideas and patterns that could be adapted or improved for our design.
To understand how to balance player engagement with monetization opportunities in a seamless and rewarding way.

🎉 Celebrate Progress
After every win, prominently highlight streak progress to keep players motivated and engaged.

🎁 Highlight Rewards
Show next game rewards prominently and make ultimate rewards easily accessible to keep players excited and motivated

📈 Loss Aversion
Clearly display what players will lose if they end their streak, creating a sense of loss aversion.

😥“Are you sure?”
Use an “Are you sure?” confirmation to nudge players to reconsider before breaking their streak.
Used
rapid brainstorming and market research
to shape the main screen
design, while the
existing design system
helped keep things consistent
Layouts
Version 1 Hi Fi
Main feature
screen improvements
Once smaller internal usability tests were conducted, they had a lot of communication nd interpretation issues. The main screen went through mainly 4 versions. We would design, test, observe, design, test, observe and repeat .
Version 1

Term ‘Streak Up’ is unclear
Correlation with the milestone and Trophy points earned is not clear
Seems like there are only 7 streaks
The arrow seems out of context.
Does not communicate that once streak is lost the player will fall back to the nearest milestone
Similar to the existing bet screen
Version 2

The change in trophy points is not highlighted
Number of trophy points increase from each milestone- not communicated
same amount of trophy points are earned in the whole section (1-4) - not communicated
Progress bar and current streak indicator dont seem related
Need a rewards button
Version 3

The change in trophy points is not prominent enough
Rewards button is not noticible
Interpretation Error
Leaderboard icon position is not appropriate as it seems like that is the total points collected, and does not seem like it takes the user to the leaderboard
Number of trophy points increase from each milestone- communicated but not significant enough
same amount of trophy points are earned in a particular segment- can be more significant
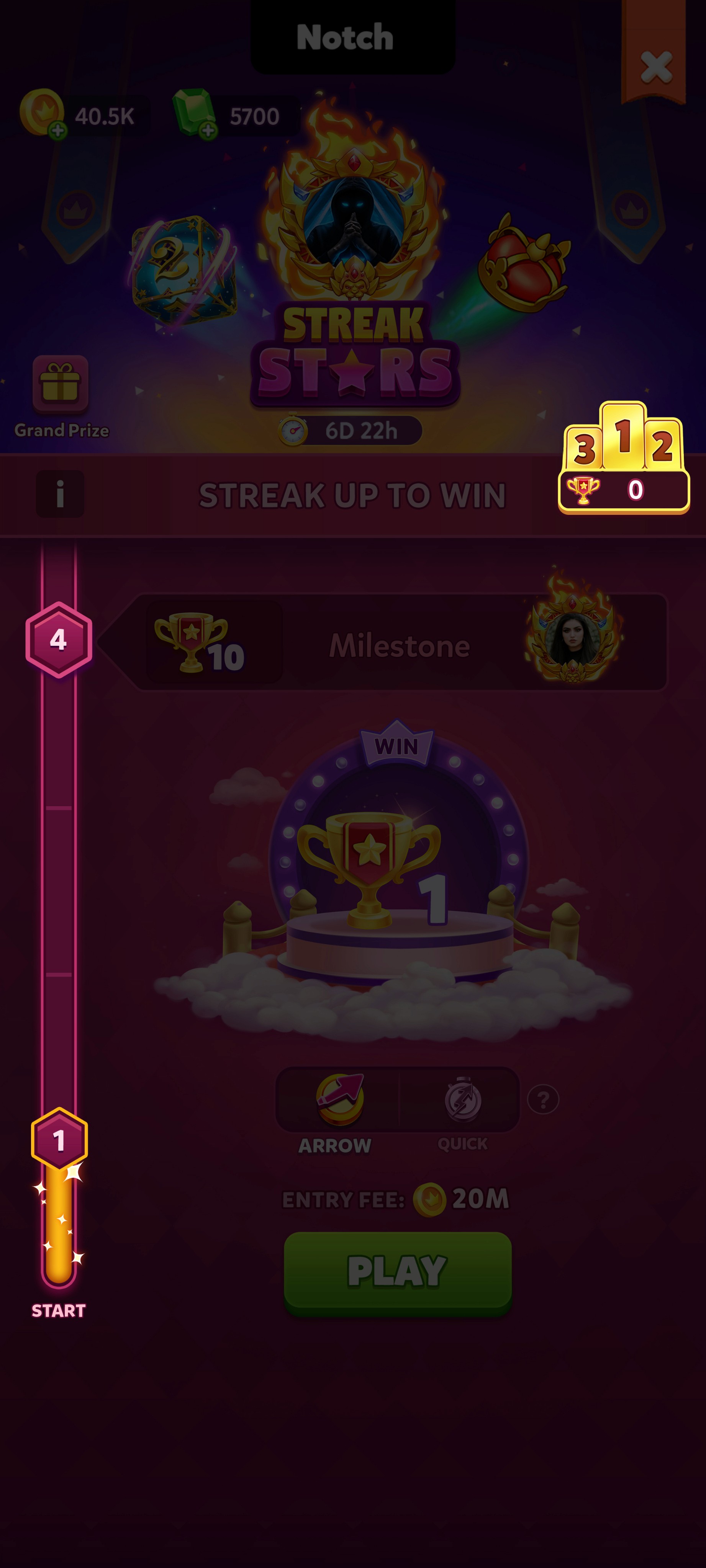
Version 4

Visual prominence given to the milestone
Provision given the the Milestone rewards
Prominence given to the trophy points to be earned from the level
Other elements like Ammo and 40M from the win section removed to keep the focus on the trophy points.
Achieved milestone is highlighted and has a tick mark indicating it has been achieved
Next milestone and milestone banner is disabled to indicate it is yet to be achieved
The design indicates on the segmentation


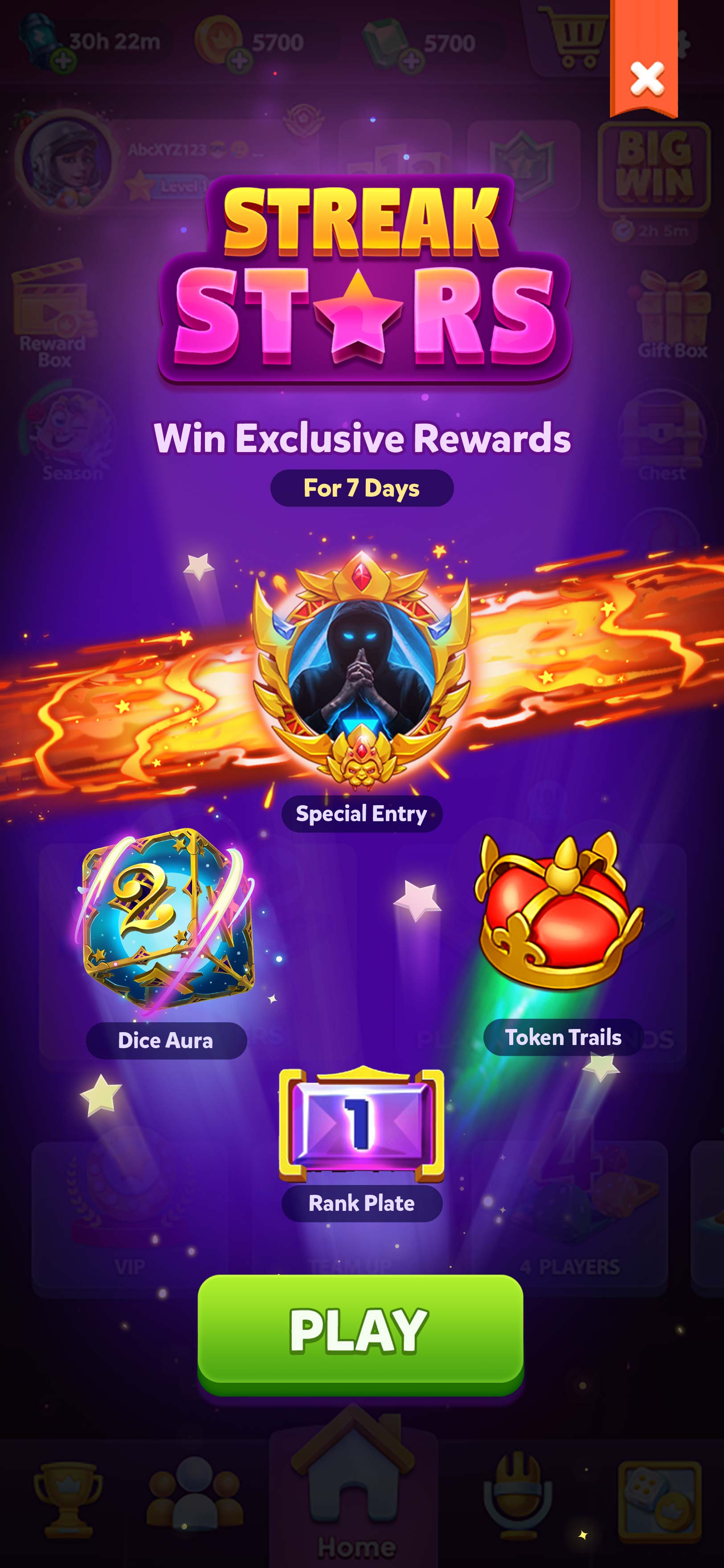
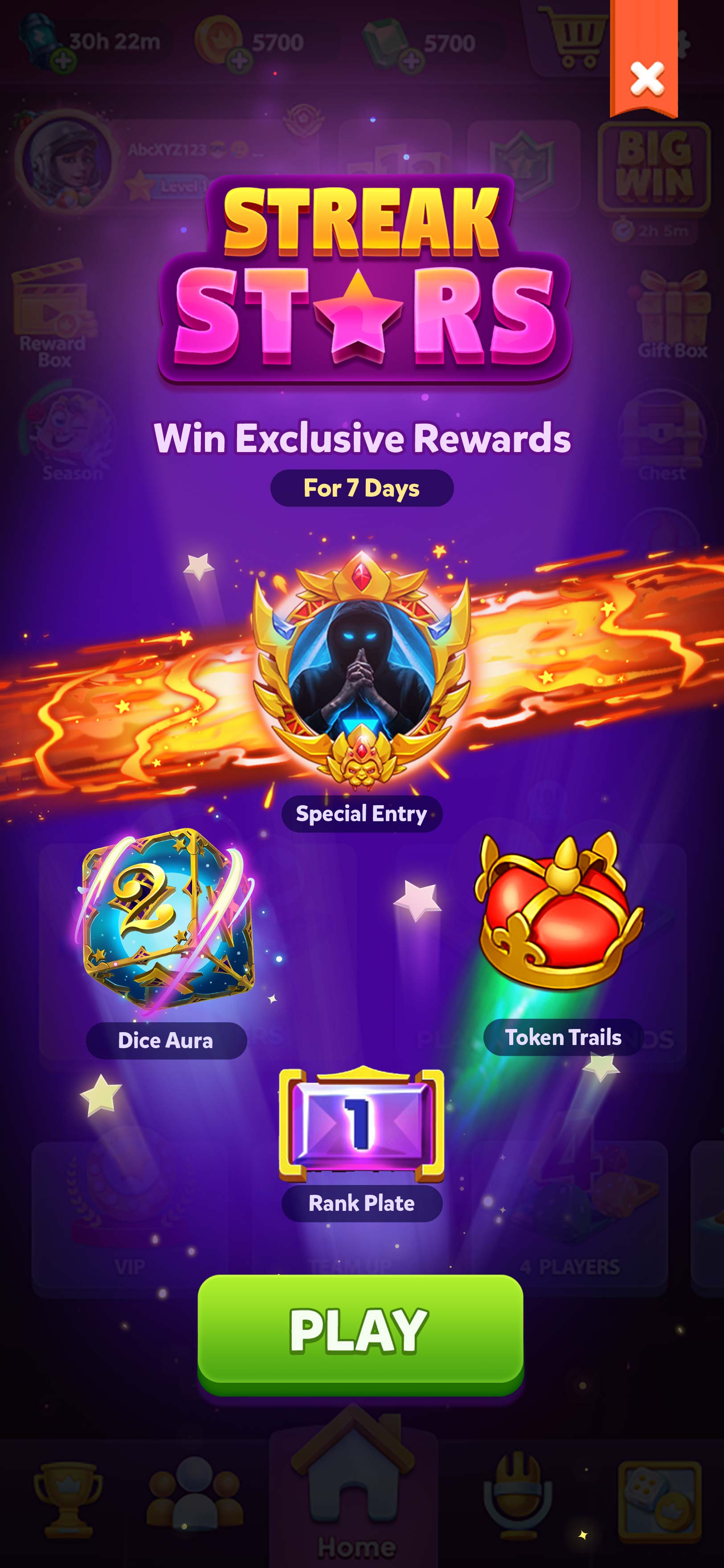
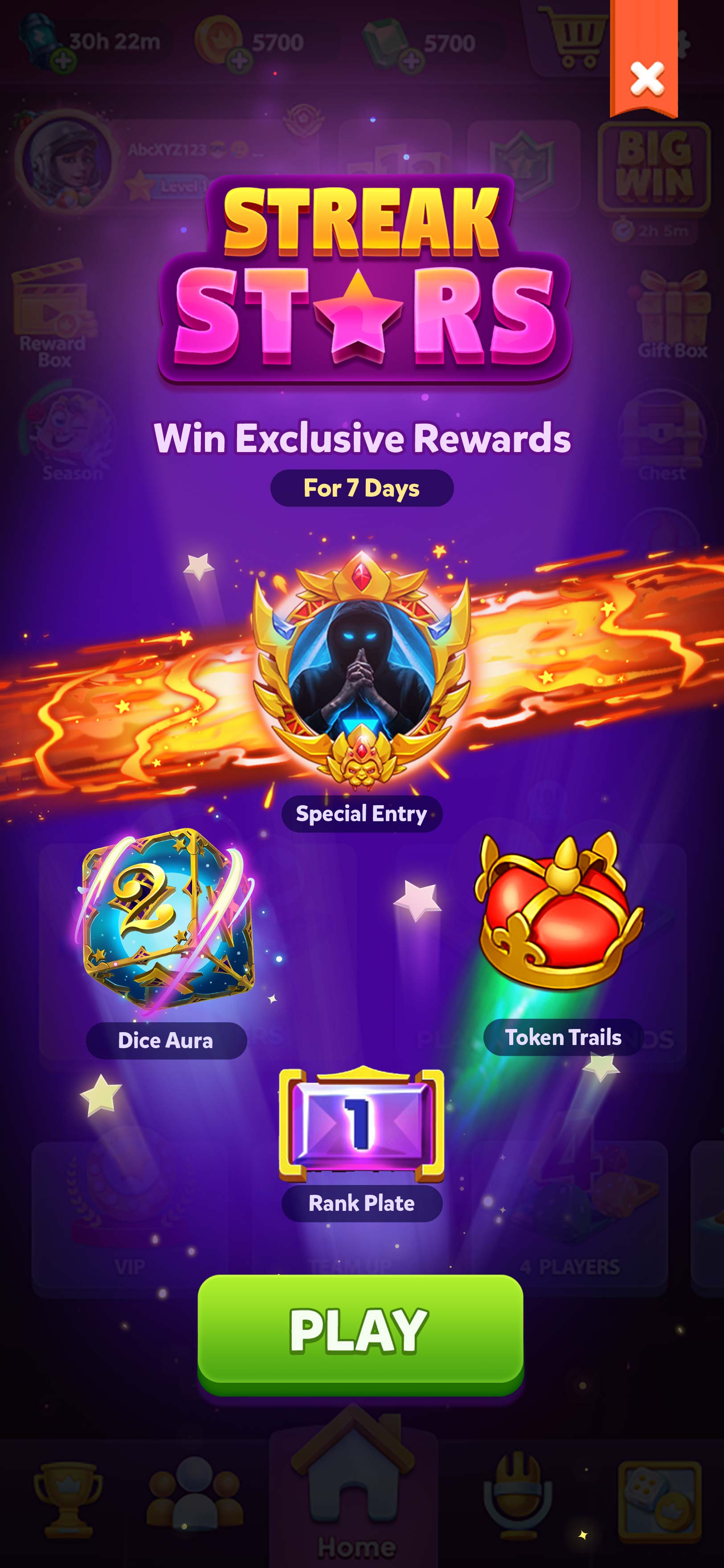
Feature Pop Up
Feature name
Close Button
Entry Effect
(most exclusive)
Dice Effect
Feature name
Feature button
Token Effect
Rank plate


Bet Screen
Leaderboard
Timer
Close Button
Current Milestone
Progress
Next Achievable Milestone
Grand Prize
Info Button
Game Modes
Play Button
Milestone Reward
Leaderboard Points from this streak level
Achieved Milestone


Leaderboard Screen
Last week’s results (player’s)
Rewards info screen
Rank
Podium of last week’s Winners
Info Button
Current Streak Level
Total Leaderboard Points
Player Stats
All the final
userflows


Feature Intro pop up
Bet Screen
Feature Intro



Win Result Screen
Progress increases on Bet Screen Screen
Win gratification animation
Win Streak




Progress turns red
Save Streak pop up appears
Last chance pop up appears
When Streak is saved
When Streak is lost, progress goes back to zero/ nearest milestone
Streak loss





On the Bet Screen, upon clicking the Leaderboard Icon
Leaderboard screen opens
Last week’s result screen
Leaderboard


On clicking the Milestone reward in the Bet Screen
When Milestone reward is achieved
Milestone reward





Final Result Screen
Entry Effect
Dice Aura
Token Trail
Rank Plate
Result Announcement
The project achieved a revenue uptick
~$60k per month.
The project aimed for an expected revenue of $15k per month, and while we achieved an average of $11.5k per month, it was still considered a success. It was decided to make slight tweaks to the logic to further entice users and maximize engagement. Unfortunately, I couldn’t be part of the revisions, as I had left the company.


I learned the value of
staying organized
with components and frames, making
iterations much easier!
One of the biggest takeaways from this project was understanding the importance of working with components, instances, and frames in design. Before this, my approach to designing wasn’t as structured or organized, which made it harder to keep up with multiple versions and changes. This project, with its many iterations and updates, highlighted the value of a systematic and organized workflow. I realized how much smoother the process can be when designs are well-structured, making collaboration and revisions far more efficient. It was a game-changer for how I approach design now!



















